約10ヶ月ぶりの更新。。。
Cinema4Dで
モノによりプリミティブをポリ化すると キャップが分離しちゃう問題
【問題】
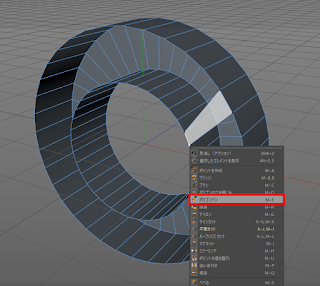
チューブなんかのプリミティブを [C]編集可能にする をやると
Cinema4Dで
モノによりプリミティブをポリ化すると キャップが分離しちゃう問題
【問題】
チューブなんかのプリミティブを [C]編集可能にする をやると
↓↓↓↓↓↓パカ↓↓↓↓↓↓
分離してしまう。
解消しようとして [ポリゴンの穴を埋める] をやってみると。。。
↓↓↓↓↓↓↓↓↓↓↓↓
チューブの穴が塞がってしまったり
なんやかんやとうまくいかない。
【対策(過去編)】
いままで絶対絶対 なにか方法がある!!と思いつつ
やりたいときに限って調べる時間もなく
力技でチマチマと こんな感じで対応していた わたくし。
[ポリゴンペン] でちょっと繋げておきながら。
[ポリゴンの穴を閉じる] をするとなんとか
よきように塞がる。 そこからさらに
仮で作ったポリゴンでできたエッジを [除去]
で、ようやく一体ポリゴン化ができた!
3DCG本職じゃない私は Nポリゴン嫌いじゃないけど
(むしろNポリゴンわかりやすくて好き。)
やっぱり 一体化後のようなポリ割りが必要なときもあるので
そのようなときは
[N-gonsを削除] をするとだいたいは
いい感じで四角ポリゴンに戻ってくれます。
ただ!!!!なんにしても
たかだかポリ一体化で工数が多い!
そしてようやく!ほんの少しの 工数削減方法を発見。
ポリゴン化をする前、プリミティブ設定の段階で
[フィレット]をON [分割数:1] [半径:0]
にした上で[編集可能にする] でポリゴン化!!!
おぉ!!
プロや感の良い人はおわかりの通り
フィレットでポリゴンが重なっているので
最初のように ただ蓋部分をシンプルにいじるだけであれば
[最適化] をしてあげれば 0フィレットの重複ポリゴン・エッジが
最適化されて無駄がなくなり
シンプルになります。
場合によって最適化しないで 本来の輪の外郭と
分離させておくのもありなときもあるのでその時々で良き方を。